How To Create Menu With Icons

Icons are very important to the user-interface. The most effective way to make site navigation a truly user-friendly is to add icons to the navigation menu. Icons greatly improve the communication between the visitors and the navigation system on any website.
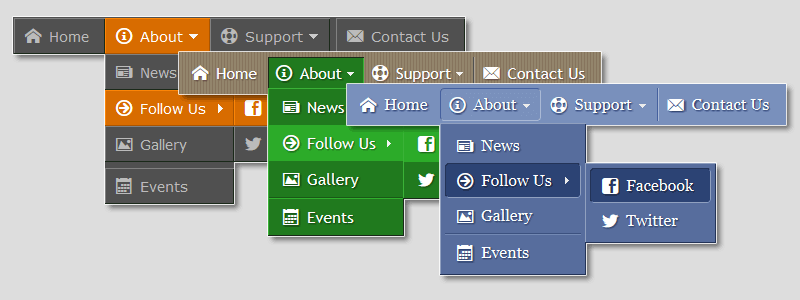
The navigation bar with icons stands out from the crowd and looks a lot better than the other ones. The presence of icons proves the quality of the website, makes a great impression on visitors and increases the site traffic.
In this short post, I will describe how to create a professional navigation menu with icons. Knowledge of HTML, CSS or JavaScript is not required.
Adding icons to the menu elements
To create the menu, we use the online tool - Dropdown Menu Generator.
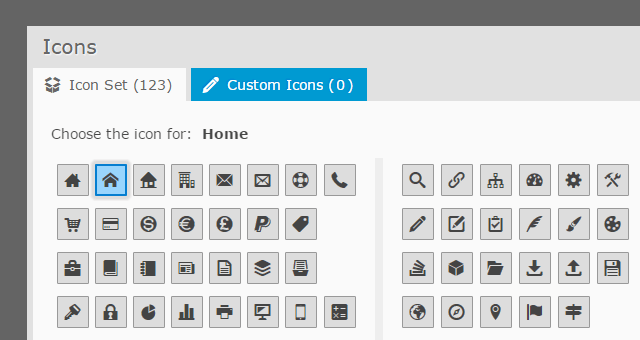
The application includes the collection of 120+ most popular icons. We can use the general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others. They are grouped for convenience.

Menu elements can be of four different types: Links, Headers, Separators, and Images.
The Link is a basic element that can include an icon. Other elements cannot include icons.
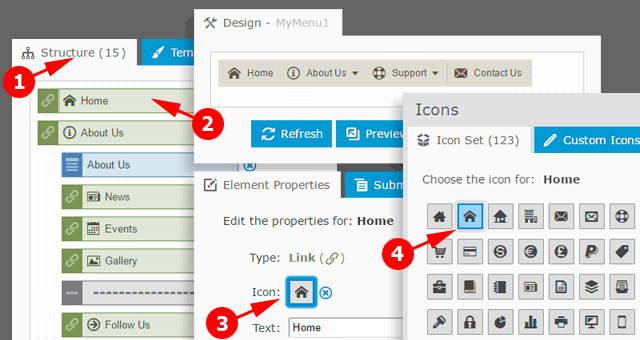
To add an icon to the Link Element, we do the following:
- Go to the Structure Editor (1)
- Select the element (2)
- Click on the icon in the Element Properties form (3)
- Select the appropriate icon from the collection by one mouse click (4)

Using this quick process, we add the required icon to each element. The structure tree displays elements with attached icons. The final navigation bar with icons we can see in the Design Window after clicking the "Apply Changes" or "Refresh" button.
Now our menu looks much better!
The collection includes all the popular icons. In most cases, you will find a suitable icon for any Link Element. If some elements are rather specific, you can use the arrows, blocks or dots to not leave elements without icons.
Also, you can import your own icon set. For details, read this blog post: How to Add Vector Icons to Website Menu
Technical Details
Menu Generator does not use images for icons. The icon collection is an additional font with Unicode symbols. This font is a source of icons for your website navigation menu. Icons are displayed as plain text.
Most likely, during the customization of the menu, you will change the color and size of the elements. It is important to note that the size and the color of each icon are defined automatically. You will not need to customize the icons separately.
Performance
The icons are a font, not images. Therefore, the website navigation system does not lose in performance, because it is not required to make numerous requests to the server to display each image. Your website menu will run much faster than the menus with standard image icons.
Cross-browser Compatibility
All popular browsers (IE, Firefox, Chrome, Safari, Opera, etc.), including older versions, support Unicode characters.
Conclusion
I hope this short post will inspire you to create a handy navigation panel with icons for your website or blog. Please do not hesitate to ask questions, we love responding!
Links