Blog
With this blog, you will learn how to create an awesome navigation menu for your website. We'll show you the best practices and provide useful tools that will help you design an attractive menu.
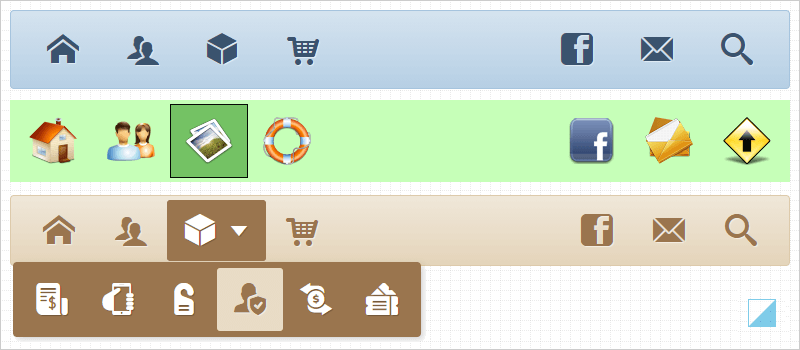
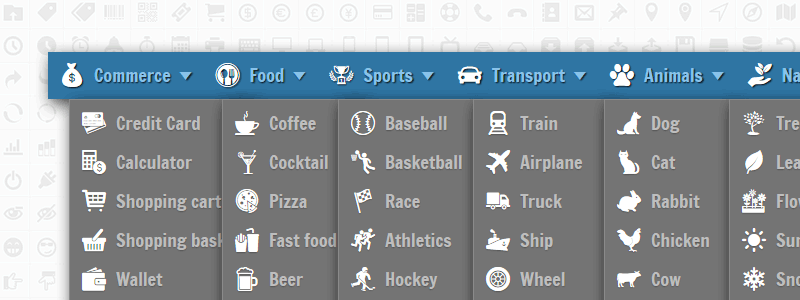
Icon Bar: How To Make It with Ease

An icon bar is a horizontal or vertical list of icons associated with a site, usually displayed at the top, side, or bottom of a web page. Typically it is used to represent pages and categories on a blog or website. The icon bar lets you see which page will be accessed, and the icon itself will tell you what that page contains.
A clean and accurate menu bar makes the site navigation more friendly and intuitive. Using icons makes the navigation more noticeable and increases the search engine activity. It's a winning strategy to make your site navigation even better.
In this post, I'll show you how to create professional-looking icon bars for your website. This method doesn't use any CSS, HTML, or JavaScript code.
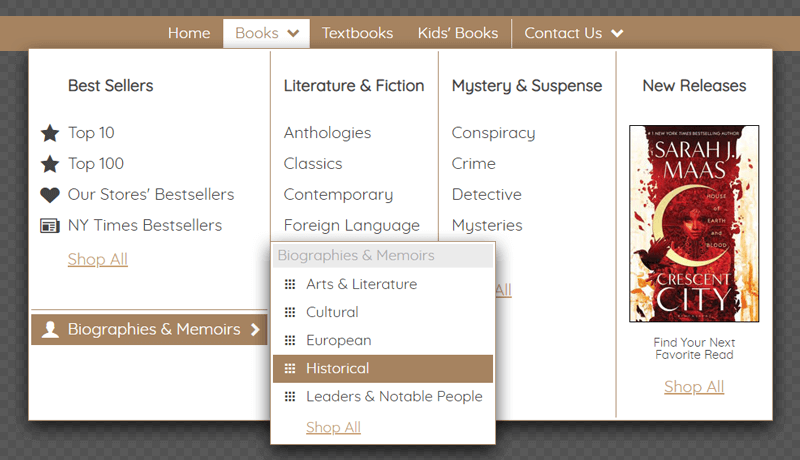
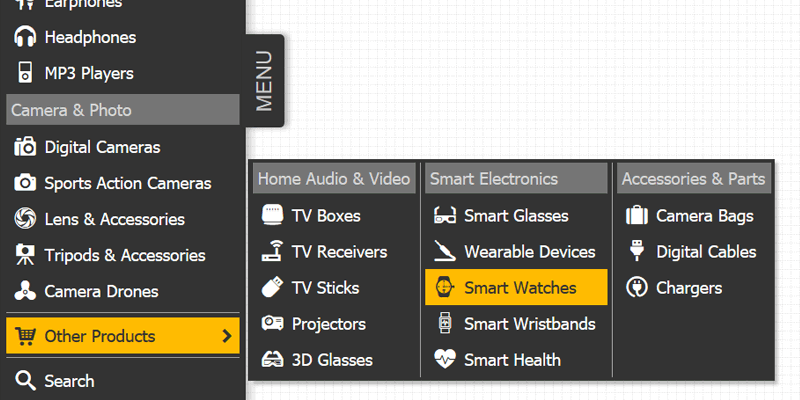
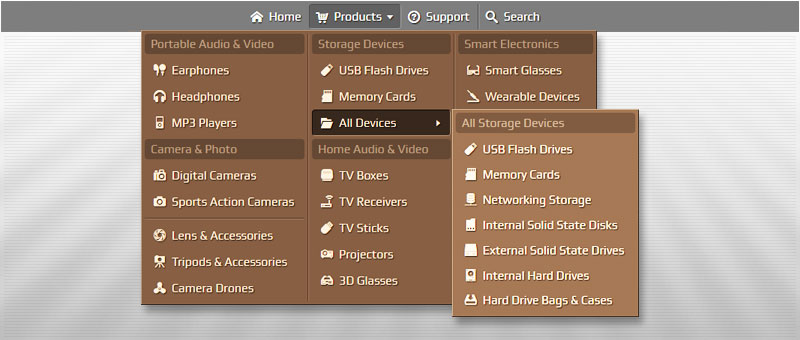
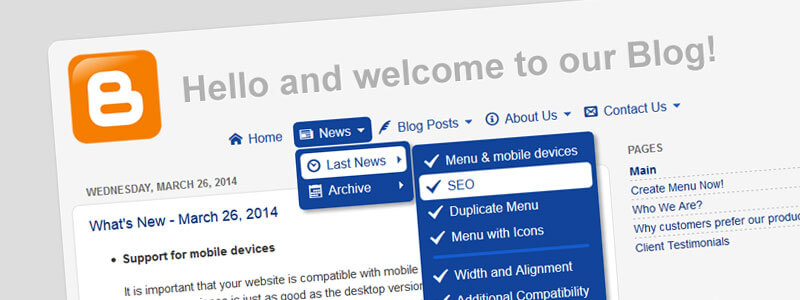
How To Create Mega Menu: Best Practices and Design Tips

Having the best products is no good if people can’t find them. To create sales, you have to make sure your website navigation is in order. One form of website navigation that is getting more and more popular is the Mega Menu. Mega Menus are a fantastic method of showing a range of options in a concise way. They function by combining a few traditional vertical navigation menus into one large panel.
This type of navigation structure allows users to browse a plethora of links without leaving the page. Visitors can move between different product categories with just a click of the mouse. What does this mean for you as a business owner? Faster conversion rates and more time spent browsing your site. Also, your website will be more user-friendly.
Mega menus have been around since 2013. They increased in popularity a lot back then and still are very commonly used today. They are also referred to as mega dropdown or mega flyout menus.
This article will walk you through the mega menu in detail. I will tell you what parts it consists of and how to easily and quickly create a mega menu shown in this example. You can load this example for editing or create a new one from scratch using Dropdown Menu Generator - an online application. It includes easy-to-use tools with drag-and-drop functionality and requires no design or programming skills.
Website Navigation: 10 Easy Tips to Improve

What Is Website Navigation? It is the process of moving between different web pages, page sections, or documents. Without proper navigation, it's easy to become lost and frustrated while trying to find the required information on a website.
Users should be able to easily find content such as pages, products, and services. Otherwise, if everyone is in chaos, they won't be able to find what they need and will quickly leave your site.
Sidebar Menu: How To Create

You can easily empower your website with a modern sidebar menu, making your audience stay on your website for a longer time while providing a better user experience. Sidebar menu not only can play the role of an additional navigation subsystem on the left or right of the website. For small screens, it is a necessary tool for navigating the site.
In this post, I'll show you how to create and add a sidebar navigation menu to any website.
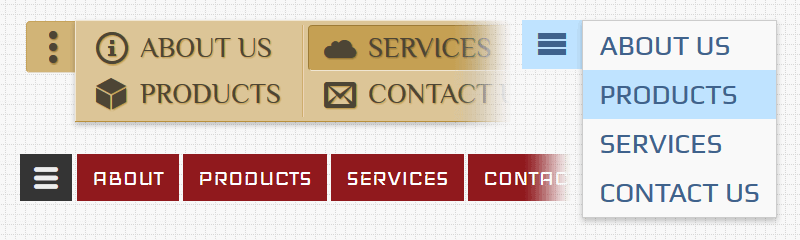
How To Create A Hamburger Navigation Menu

The hamburger menu is a website navigation element. It is a button that consists of three parallel horizontal lines. Clicking this button results in a menu being revealed.
There are two main benefits of using hamburger navigation with your website:
- It saves space on your web pages. This is especially relevant to web sites optimized for mobile devices.
- The hamburger navigation menu is a very popular element; it gives easy access to your navigational links, which improves the overall user experience.
In this post, I will describe how to create a hamburger navigation system using Dropdown Menu Generator. Knowledge of CSS, HTML, PHP, or JavaScript is not required.
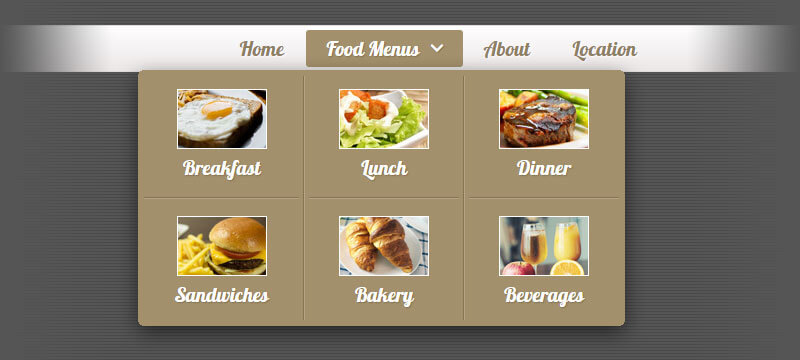
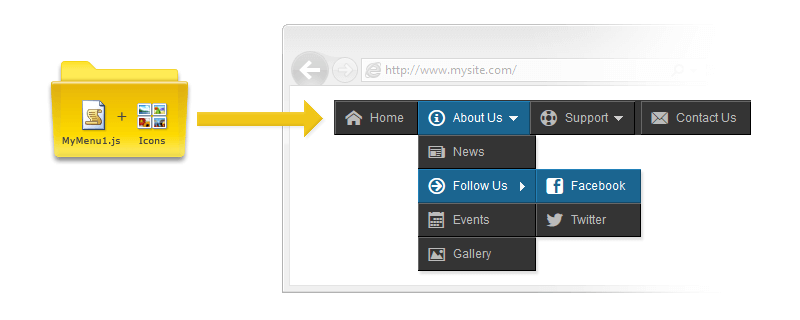
How To Create Menu With Images

It's a well-known fact that images can help attract more visitors to the website, and ultimately help to achieve business goals such as sales. So why not add images to the menu to make website navigation more user-friendly?
In this post, I will describe how to add images to the website navigation system. Knowledge of HTML, CSS or JavaScript is not required.
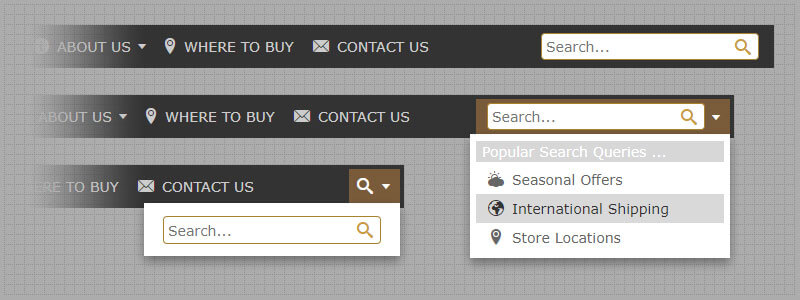
How To Add Search Bar To Navigation Menu

It is not a secret that the menu is the most convenient, simple, and fast way to navigate. Also, existing research shows that most people look for a Search Bar even if a website consists of only a few pages. That's why a combination of the navigation bar and the search input field is so important to the success of your website.
In this post, I will describe how to add a Search Bar to your navigation panel.
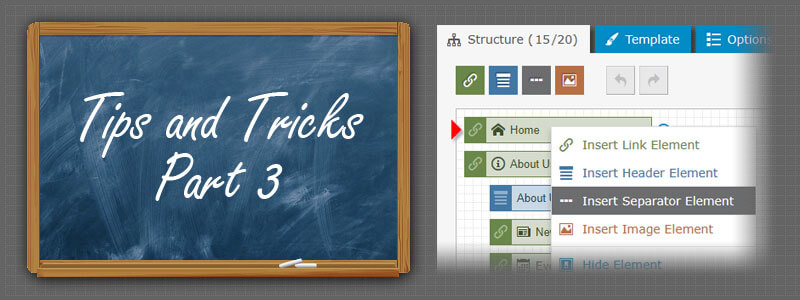
Dropdown Menus: Tips And Tricks – Part 3

In Part 1 and Part 2, I have highlighted some tips and tricks to get a website menu more user-friendly and attractive to website visitors. In this part, I will reveal some useful user interface features that will help you become a more efficient Menu Generator user.
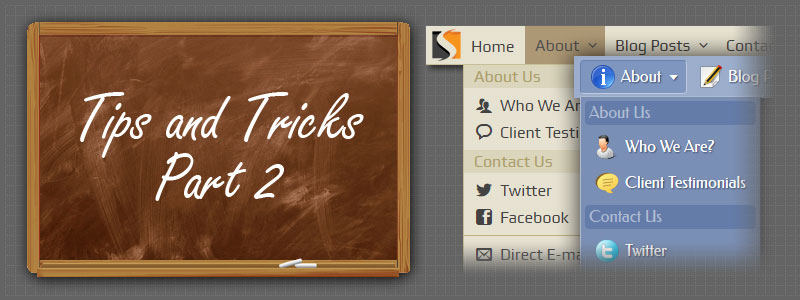
Dropdown Menus: Tips And Tricks – Part 2

In Part 1, I have highlighted some tips and tricks to get a website menu more user-friendly. In this part, I will continue talking about other useful tips and tricks to get a website menu even more attractive to website visitors.
Dropdown Menus: Tips And Tricks – Part 1

In this short post, I’m going to show how to use Menu Generator more effectively. The main goal is to make a website menu most user-friendly.
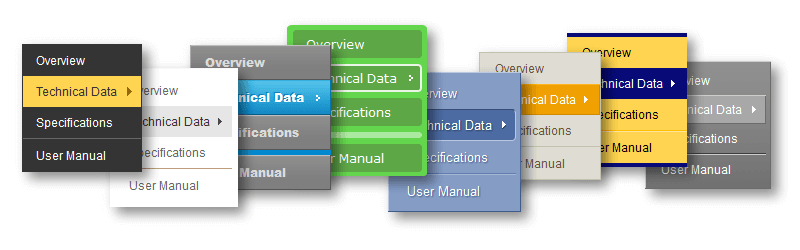
Creating Advanced Dropdown Menus

Today, a simple CSS menu is the most common tool for website navigation. Unfortunately, in many cases, a CSS menu does not meet all requirements of usability.
In this short post, I will show you how to create a truly user-friendly website menu with the following "sweet" features:
- Headers & Separators
- Arrow indicators
- Icons
- Multi-column dropdown menu
To create the menu, we will use the popular online tool - Dropdown Menu Generator.
How To Add Vector Icons To Website Menu

There is no need to repeat that the most effective way to make site navigation a truly user-friendly is to add icons. Menu Generator includes the collection of 120+ most popular vector icons; you can choose from the general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others.
In my previous blog post, I described how to create a website navigation bar with icons from the fixed collection. This post describes how to add your own icon set to the navigation menu in the Menu Generator.
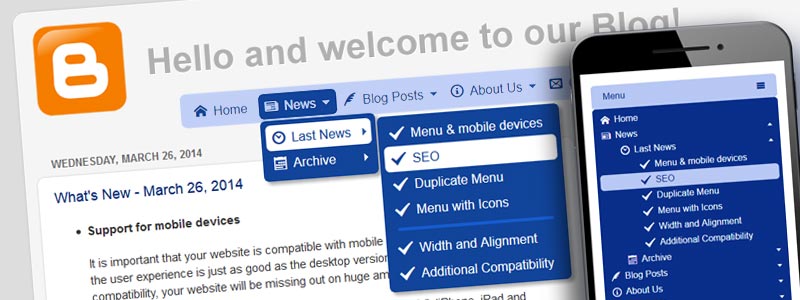
How To Add A Mobile Responsive Dropdown Menu In Blogger

In my previous blog post, I described how to add Dropdown Menu in Blogger. That post describes the basics for creating a menu and adding it to the desktop version of your blog. This post expands on this scenario by adding your existing menu to the mobile version of your blog.
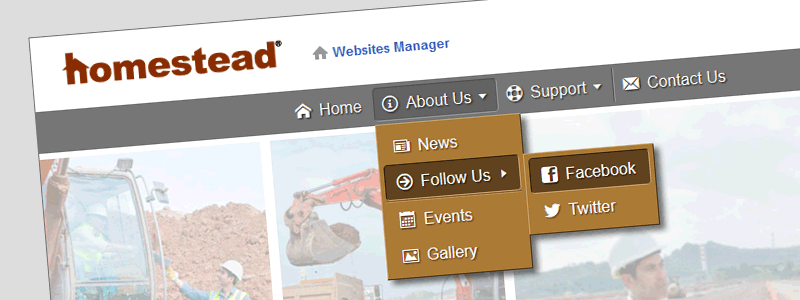
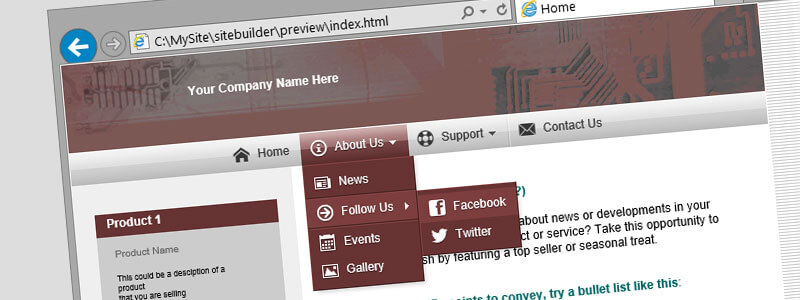
How To Add Dropdown Menu To Homestead website

Homestead SiteBuilder is a very popular, easy-to-use website building tool, which allows you to quickly create an entire web site for business or hobby. SiteBuilder includes hundreds of design templates to choose from. You can insert photos, videos, e-commerce capabilities and much more. Unfortunately, SiteBuilder has no such useful component for website navigation, as a dropdown menu.
In this post, I will describe how to add a professional dropdown menu to your Homestead website. Knowledge of HTML, CSS or JavaScript is not required.
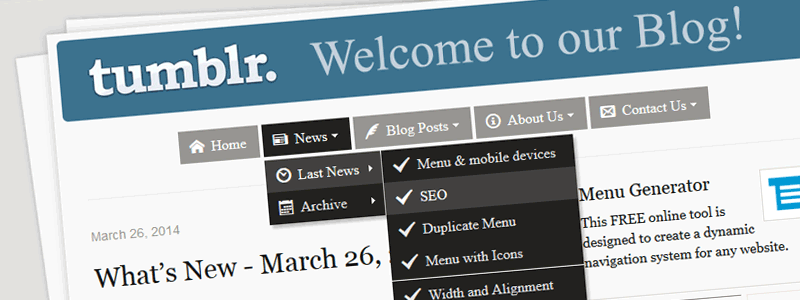
How To Add Dropdown Menu In Tumblr

Tumblr is a very popular publishing platform, which includes more than 180 million blogs. Unfortunately, almost all of them do not have a dropdown menu as a highly convenient way to navigate to posts or pages. It is because the themes in Tumblr do not include an option for adding dropdown menus.
In this article, I will describe how to add a multiple level dropdown menu with icons to your blog on Tumblr. Knowledge of HTML, CSS or JavaScript is not required.
Adding Dropdown Menu To A Web Page

No programming or design skills are necessary to create a professional menu with Dropdown Menu Generator. The main advantage of the Generator is that it does everything automatically, quickly, easily and gives out the professional dropdown menu for any web site.
In this short post, I will describe the next step: adding the menu to pages of your website.
How To Create Menu With Icons

Icons are very important to the user-interface. The most effective way to make site navigation a truly user-friendly is to add icons to the navigation menu. Icons greatly improve the communication between the visitors and the navigation system on any website.
The navigation bar with icons stands out from the crowd and looks a lot better than the other ones. The presence of icons proves the quality of the website, makes a great impression on visitors and increases the site traffic.
In this short post, I will describe how to create a professional navigation menu with icons. Knowledge of HTML, CSS or JavaScript is not required.
How To Create Dropdown Menus In Yahoo SiteBuilder

Yahoo SiteBuilder is a very popular tool, which allows you to quickly create an entire website without any knowledge of HTML. It includes hundreds of customizable templates for business and hobby uses. With just a few clicks, you can insert photos, create new buttons, add wallpapers, draw tables, create forms and much more. Unfortunately, SiteBuilder has no such useful component for website navigation, as a dropdown menu.
In this short post, I will describe how to add a professional dropdown menu to your website created with Yahoo SiteBuilder. Knowledge of HTML, CSS or JavaScript is not required.
How To Add Dropdown Menu In Blogger

The use of a dropdown menu is a highly convenient way to navigate. Unfortunately, most blogs at Blogger.com do not have this handy feature. The main problem is that the Blogger does not include the Gadget for dropdown menus and most bloggers do not have the programming skills to work with HTML, CSS, etc.
In this article, I will describe how to add multiple-level navigation systems to your blog on Blogger. Knowledge of HTML, CSS or JavaScript is not required.
Unusual Menu Editor - Dropdown Menu Generator

The menu is the simplest, fastest and most convenient way to navigate. The success of a site directly depends on how well a menu works. There are many examples and complete libraries which can help you create a dropdown menu for your website. Unfortunately, almost all of them have the following drawbacks: