Adding Dropdown Menu To A Web Page

No programming or design skills are necessary to create a professional menu with Dropdown Menu Generator. The main advantage of the Generator is that it does everything automatically, quickly, easily and gives out the professional dropdown menu for any web site.
In this short post, I will describe the next step: adding the menu to pages of your website.
Embed Code
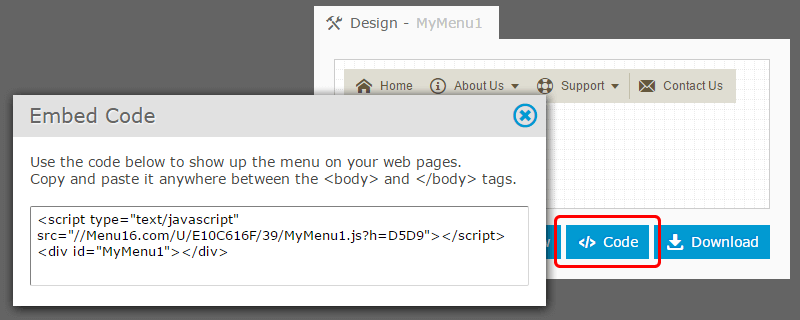
It is the easiest, simplest way to add your menu to any web page. Your menu is hosted on our server; you use a small code to display the menu directly on your web pages.

If you want to have the menu as a part of your website, follow all of the steps described below.
Adding the menu to your website
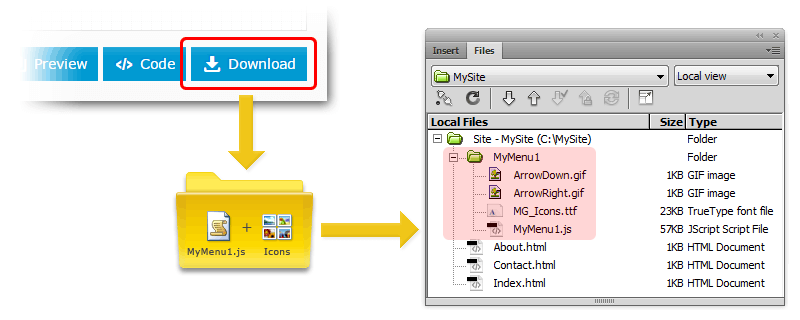
By default, the name of your menu is "MyMenu1". Once you have completed your menu in the Menu Generator, you download it to the local disk as "MyMenu1.zip" file. Next, you unzip it to have the "MyMenu1" folder. This folder is your menu. It includes the main JavaScript file "MyMenu1.js" and a few accompanying files. Finally, you copy (upload) the folder to the root directory of your website.

Placing the menu on the page
Now that you have the "MyMenu1" folder as a part of your website, you can drop the menu into the pages. You embed the menu in a web page by modifying its HTML source.
All you need is to paste the menu code where you want your menu to show up.
<script type="text/javascript" src="./MyMenu1/MyMenu1.js"></script>
<div id="MyMenu1"></div>
That is all. Your final page code should look as follows:
<!DOCTYPE html>
<html>
<head>
<title>...</title>
</head>
<body>
...
<script type="text/javascript" src="./MyMenu1/MyMenu1.js"></script>
<div id="MyMenu1"></div>
...
</body>
</html>
Code parts
The menu code consists of the two parts:
- The <script> tag adds a reference to the main JavaScript file "MyMenu1.js".
-
The <div> element is used as a container for the menu data. It includes the menu name ("MyMenu1") as an identifier.
Let's look at the <script>.
A key part of this code is the "src" attribute. It specifies the path to the main JavaScript file "MyMenu1.js". If the path is wrong, you will not see your menu on the page. This path depends on the location of the page.
As described earlier, we have placed the "MyMenu1" folder in the root directory of the website. The "src" attribute can have the following values:
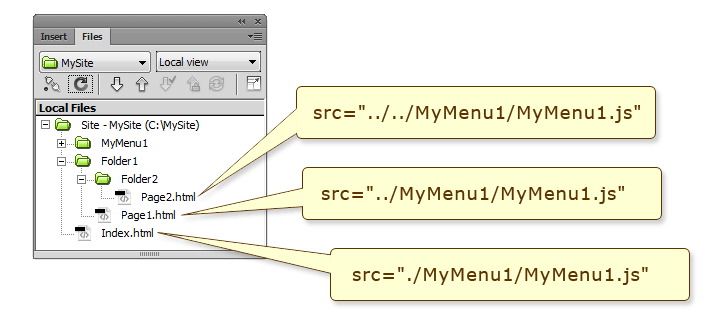
- The page is located in the root directory (where the "MyMenu1" folder is):
src="./MyMenu1/MyMenu1.js"
- The page is located in the subfolder. In other words, the "MyMenu1" folder is located in a directory one level up from the current directory where the page is:
src="../MyMenu1/MyMenu1.js"
- The "MyMenu1" folder is located in a directory two levels up from the current directory where the page is:
src="../../MyMenu1/MyMenu1.js"
- The full URL for a page located in any directory:
src="http://www.mysite.com/MyMenu1/MyMenu1.js"
The following picture shows the correct path to the "MyMenu1.js" file, depending on the page location.

It is important to note, that the single "MyMenu1" folder is used to show the menu on multiple pages. If you need to update the menu on all of your pages, you should only replace the current "MyMenu1" folder with a new one. It is not required to edit code on the pages.
Conclusion
I hope this short post will help you to add a dropdown menu to your website. Please do not hesitate to ask questions.
Links