Creating Advanced Dropdown Menus

Today, a simple CSS menu is the most common tool for website navigation. Unfortunately, in many cases, a CSS menu does not meet all requirements of usability.
In this short post, I will show you how to create a truly user-friendly website menu with the following "sweet" features:
- Headers & Separators
- Arrow indicators
- Icons
- Multi-column dropdown menu
To create the menu, we will use the popular online tool - Dropdown Menu Generator.
Menu Elements / Arrow Indicators
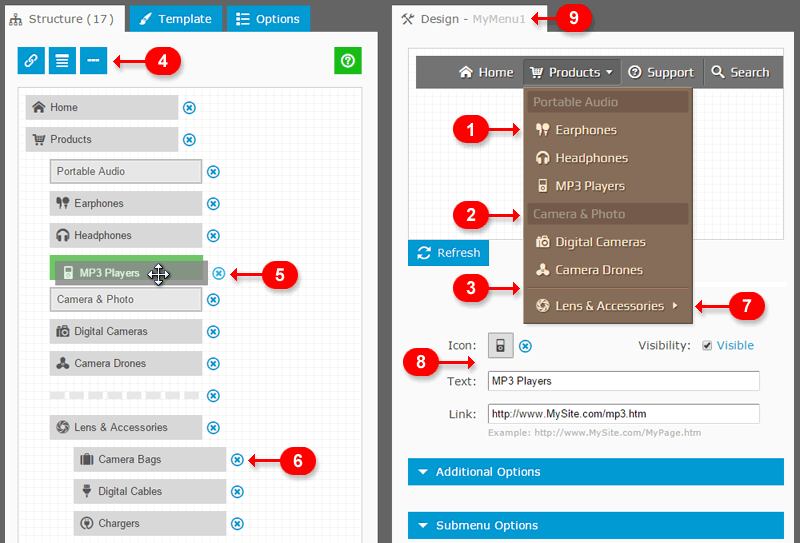
The menu consists of the three types of elements: Links, Headers, and Separators.
- Link (1) is a basic menu element. It can include an icon, text (label) and link (URL) to the web page or document. The browser is directed to the URL when a user clicks on the Link Element.
- Header (2) is a useful text-only element which allows organizing the menu elements into groups.
- Separator (3) is a simple element (line) which represents a thematic break between the groups of elements.

- To add an element, we click the corresponding button (4).
- To move an element, we just select it and drag it to another location (5).
- To make an element as a child (as a submenu) for the parent element, we drag it and put it to the same location with a small indent on the left (6). Arrow indicator (7) displayed automatically if the Link Element has child elements (submenu).
- To edit the properties, we select the element (click on it). The Properties Form (8) is located on the right below the Design Window (9).
- After the changes, we just click on the "Refresh" button. The result we see in the Design Window.
Icons
Icons are very important to the user-interface. Menu with icons stands out from the crowd and looks a lot better than the other ones. The presence of icons proves the quality of the website, makes a great impression on visitors and increases the site traffic.
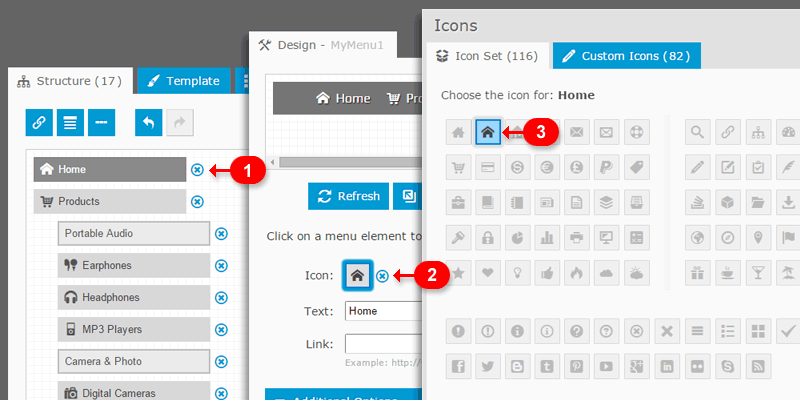
To add an icon to the Link Element, we select the element (1), then open the collection of icons (2) and select the appropriate icon by one mouse click (3).

Menu Generator includes the collection of 100+ most popular icons. We can choose from the general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others.
If necessary, we can upload a custom icon set. Details are described in this blog post: How to Add Vector Icons to Website Menu.
Menu Generator does not use images for icons. Icon collection is an additional font with Unicode symbols. Therefore, the menu does not lose in performance, because it is not required to make numerous requests to the server to display each image.
Multi-column dropdown menu
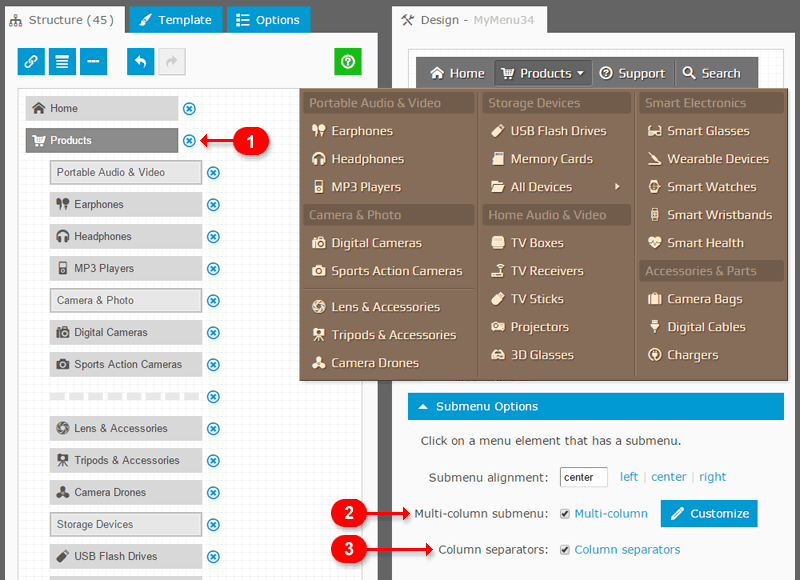
In our menu, the "Products" element (1) has a large number of child elements (including headers and separators). As a result, the submenu height is too large.
The feature "Multi-column submenu" (2) allows us to split the submenu into columns. This feature gives an effective solution to displaying a lot of content while keeping a clean layout.
To add a vertical line between each column to make the layout more visually appealing, we enable the "Column separators" option (3).
The "Submenu alignment" value specifies the horizontal submenu position relative to its parent element.

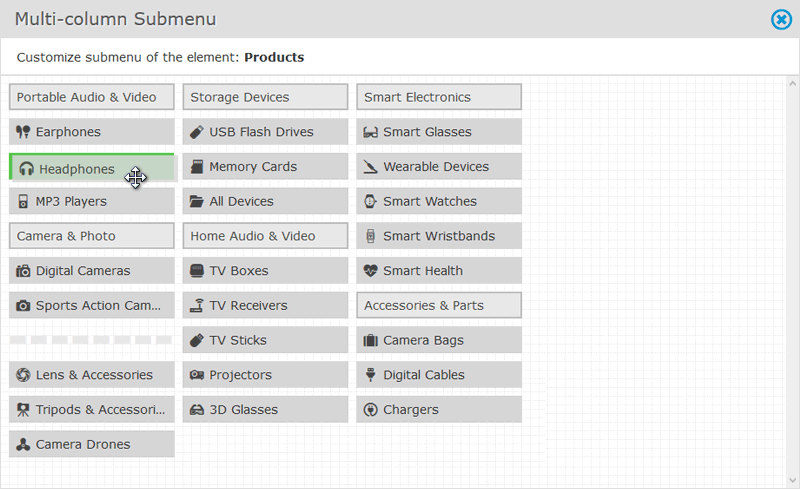
Additional customization (by using the "Customize" button) is based on drag-and-drop functionality and allows us to define how many columns required and define the place for each submenu element.

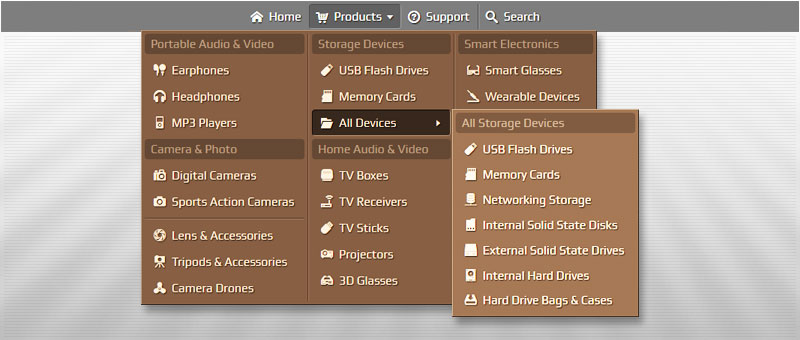
Live Demo
This Live Demo demonstrates the menu with multiple-column dropdown submenu. Details:
- The "Products" submenu is split into three columns.
- Elements are arranged into groups (with headers).
- The "All Devices" element has also a submenu.
- The submenu includes a vertical line between each column.
Conclusion
I hope this short post will inspire you to create an advanced Dropdown Menu for your website or blog. Please do not hesitate to ask any questions.
Links