How To Add Dropdown Menu In Tumblr

Tumblr is a very popular publishing platform, which includes more than 180 million blogs. Unfortunately, almost all of them do not have a dropdown menu as a highly convenient way to navigate to posts or pages. It is because the themes in Tumblr do not include an option for adding dropdown menus.
In this article, I will describe how to add a multiple level dropdown menu with icons to your blog on Tumblr. Knowledge of HTML, CSS or JavaScript is not required.
Let's start
As a starting point, I have created a simple blog at https://menugenerator.tumblr.com/. The blog is based on the Stationery theme and includes a few pages.
Step #1: Creating the Menu
To create the menu, we use the online tool - Dropdown Menu Generator. The main advantage of the Generator is that it does everything automatically, quickly, easily and gives out the professional menu which does not require additional customization.
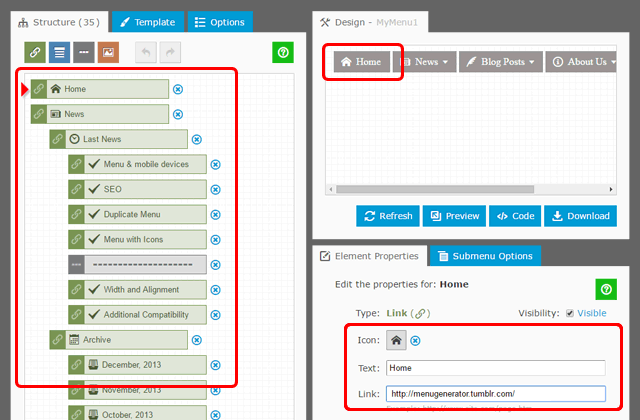
- Setting the structure
Under the Structure Tab, we define menu elements: Links, Headers, Separators and Images. The Structure Editor is based on drag-and-drop functionality. It enables you to easily create a menu structure displaying multiple levels of hierarchy. For each Link Element, we set the URL of the page which is the URL we copy from our Tumblr site and paste it into the Link field in Menu Generator.
To make our menu more user-friendly, we add an icon to each Link Element. Menu Generator includes general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others.

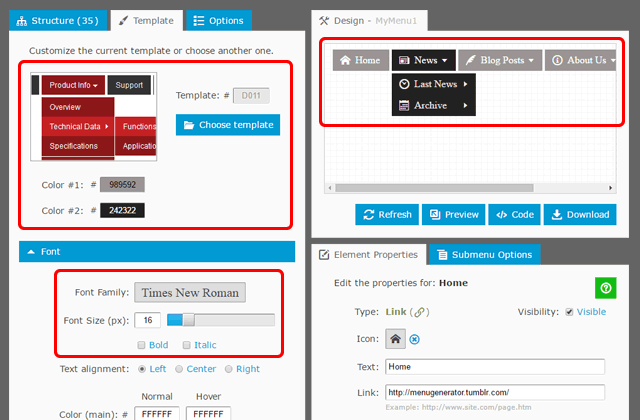
- Setting the appearance
The appearance of the menu is defined by a Template. We choose the #D011 template from the collection because this template corresponds to the Stationery theme we have chosen for our blog. In accordance with the theme, we adjust the colors and the font.

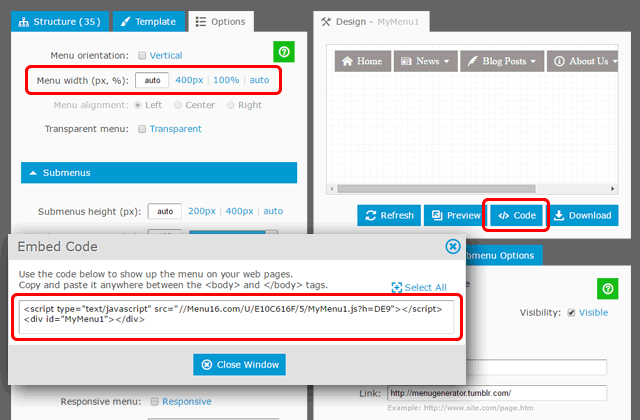
- Setting additional options and getting Embed Code
Under the Options Tab, we set the width to "auto" and transparency. Our menu is finished now.
Menu Generator provides unlimited hosting for your menus. All you need is the Embed Code to display your menu directly on the web pages. Any modification made to the menu in Menu Generator will be immediately reflected in the menu on your site.

Step #2: Adding the Menu to Blog
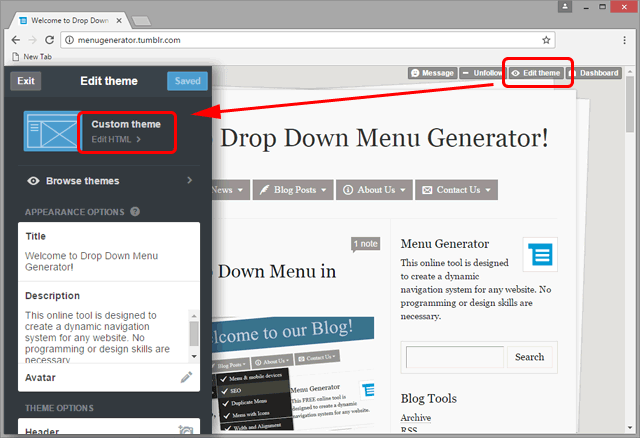
Now we are ready to embed our menu into the blog. We open our Tumblr blog in the browser and choose the "Edit theme" -> "Edit HTML".

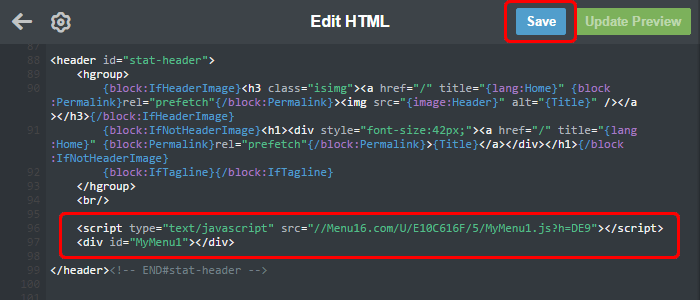
We need to place the menu in the theme header to make our menu show up at the top of every post/page. We find the
<header>...</header>
section and paste our Embed Code:
<script type="text/javascript" src="//Menu16.com/U/E10C616F/5/MyMenu1.js?h=DE9"></script>
<div id="MyMenu1"></div>

Next, we click on the "Update Preview" button to see our menu on the blog. If your menu does not show up exactly where you want it to, play around with the HTML placement until you find the right spot. Finally, we click on the "Save" button to save changes in our theme.
That's All!
Now we can open our blog in the browser to see the dropdown menu on the pages.
It is important to note that a single menu instance is used for multiple pages of your blog. Any modification made to the menu in Menu Generator will be immediately reflected in the menu on your blog pages. It is very useful because you do not need to edit every page.
The basic characteristics of the menu created in Menu Generator
- Cross-Browser Support (IE 7.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, etc.)
- Multiple levels of hierarchy
- Horizontal or vertical orientation
- Icons
- Multilingual support
- Nice-looking transition effect
- Support for scrollable menus
- Real PNG shadows
- Semi-transparency
- Support for tooltips
- Submenus are displayed over Flash movies and HTML select boxes
- The code is dramatically small
- No third-party libraries (like jQuery)
- Multiple menus on a single page are allowed
Conclusion
I hope this short article will help any blogger to create a professional multi-level dropdown menu for his blog on Tumblr. Please do not hesitate to ask questions.
Links