Sidebar Menu: How To Create

You can easily empower your website with a modern sidebar menu, making your audience stay on your website for a longer time while providing a better user experience. Sidebar menu not only can play the role of an additional navigation subsystem on the left or right of the website. For small screens, it is a necessary tool for navigating the site.
In this post, I'll show you how to create and add a sidebar navigation menu to any website.
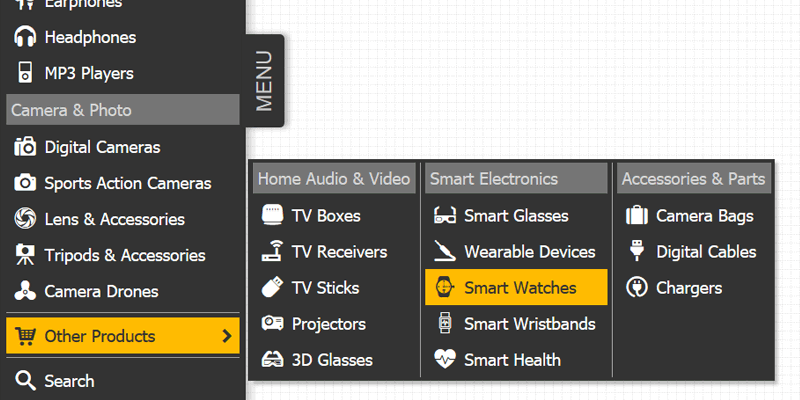
The sidebar is a vertical navigation bar that can include sub-navigation lists of additional links. It is located on the left or right side of the website. By default, the sidebar is hidden until you click on the button, which is intended to expand or collapse the menu. This example demonstrates the behavior of a classic Sidebar Menu.
The entire sidebar menu consists of two parts - a side container with a button to show/hide it, and the vertical navigation bar inside.
Side Container
The container's HTML code is a simple DIV element, identified as SideBar. It includes two enclosed DIV elements: SideBarMenu and SideBarText.
<div id="SideBar">
<div id="SideBarMenu"></div>
<div id="SideBarText">MENU</div>
</div>
Initially, the container is collapsed. Its form is a vertical bar on the left. To set the appearance and behavior of the container, we use the following CSS code. The group of CSS roles is in the #SideBar section, which is linked with the DIV via SideBar identifier.
#SideBar
{
position: fixed;
top: 0px;
left: 0px;
width: 0px;
height: 100vh;
transition: 300ms width;
display: flex;
justify-content: flex-start;
padding: 4px;
box-sizing: border-box;
align-items: center;
background-color: #333;
box-shadow: 2px 3px 10px 2px rgba(0,0,0,0.3);
}
Show/Hide Button
The button is also a simple DIV element with the SideBarText identifier and the MENU text inside. You can use any text, symbol, or image to give the button a modern look. By the following CSS code, we set its appearance, orientation, and fix its position in the desired place.
#SideBarText
{
position: relative;
margin-right: -35px;
margin-left: -70px;
left: 43px;
transition: 300ms;
transform: rotate(270deg);
padding: 10px 18px 10px 18px;
font-size: 24px;
color: #CCC;
background-color: #333;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.3);
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
}
#SideBarText:hover
{
color: #000;
background-color: #FFBB00;
cursor: pointer;
}
Apart from using the CSS code, we also need to add the JavaScript procedure named SideBar_ShowHide to show/hide the container on the user's action - mouse click or finger tap. This procedure just sets the width of the container to specified value - 280 pixels for the displayed container, or 0 pixels if it is hidden.
function SideBar_ShowHide()
{
var _sb = document.getElementById("SideBar");
var _width = '280px';
if(_sb.style.width == _width) {
_sb.style.width = '0px';
return;
}
_sb.style.width = _width;
};
To link the SideBar_ShowHide() procedure with the button's DIV, we just set the onclick attribute value.
<div id="SideBarText" onclick="SideBar_ShowHide();">MENU<div>
Vertical Navigation Bar
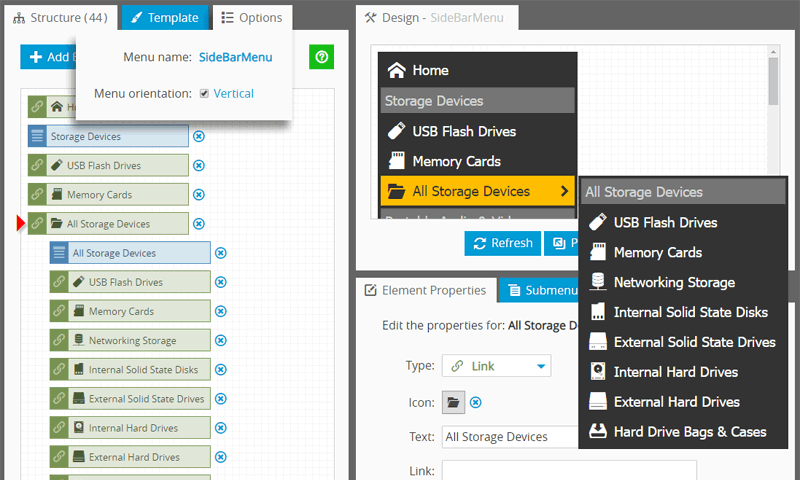
The main part of our sidebar menu is a vertical navigation bar with links. To create it, we use the Dropdown Menu Generator. We set the menu name to SideBarMenu and orientation to Vertical under the Options Tab. The menu structure can be with multiple levels of hierarchy. See the screenshot below.

Once the menu is finished, we download it to the local machine as a single .ZIP file, and extract the files into the SideBarMenu folder. This folder contains a key JavaScript menu file SideBarMenu.js.
To place the bar on your webpage, just paste two lines of code - the link to the menu's JS file, and the DIV identified with the menu name SideBarMenu. The complete HTML code for entire sidebar menu is below:
<div id="SideBar">
<script type="text/javascript" src="./SideBarMenu/SideBarMenu.js"></script>
<div id="SideBarMenu"></div>
<div id="SideBarText" onclick="SideBar_ShowHide();">MENU</div>
</div>
On the last step, we should add a small portion of CSS code to make the navigation bar scrollable, and without a vertical scrollbar. The code below linked with the menu bar via identifier SideBarMenu - the name of the menu project we set in the Menu Generator.
#SideBarMenu
{
overflow-y: auto;
overflow-x: hidden;
max-height: 100vh;
-ms-overflow-style: none;
scrollbar-width: none;
}
#SideBarMenu::-webkit-scrollbar
{
display: none;
}
That's all. Thus, in short, to add the sidebar menu to your web page, you should follow the steps:
- Add HTML markup.
- Add CSS style.
- Add a JavaScript event handler.
- Create a vertical navigation bar and add it to your website.
Links