Dropdown Menus: Tips And Tricks – Part 1

In this short post, I’m going to show how to use Menu Generator more effectively. The main goal is to make a website menu most user-friendly.
1. Right float element
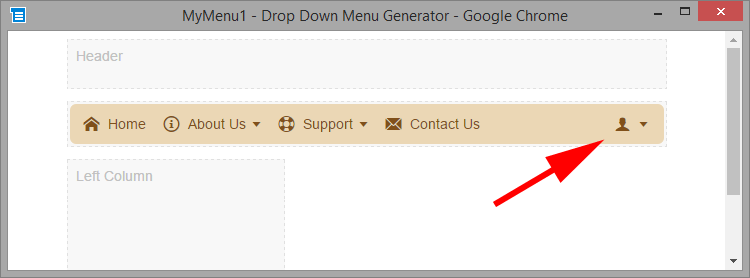
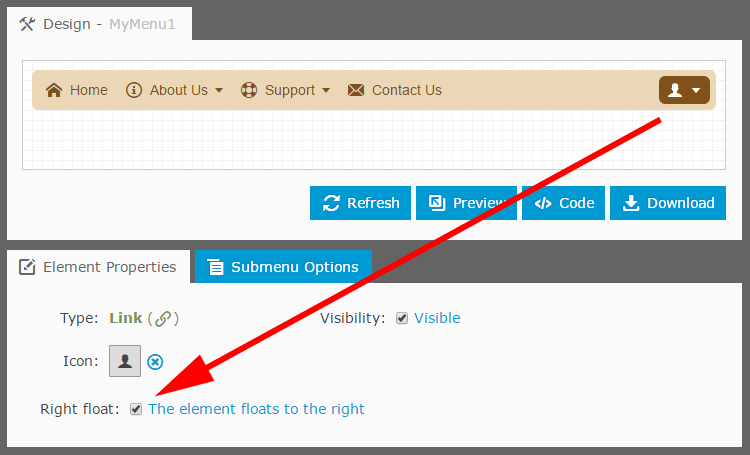
The elements such as "Login", "Your Cart", "Search", "Help", etc. should be placed on the right side of the menu bar.

The Right float property specifies that the element will float on the right side.

2. Submenu alignment
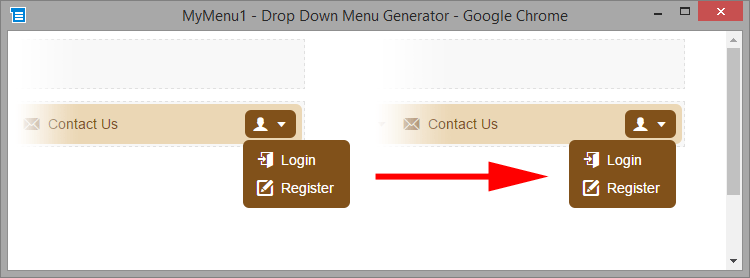
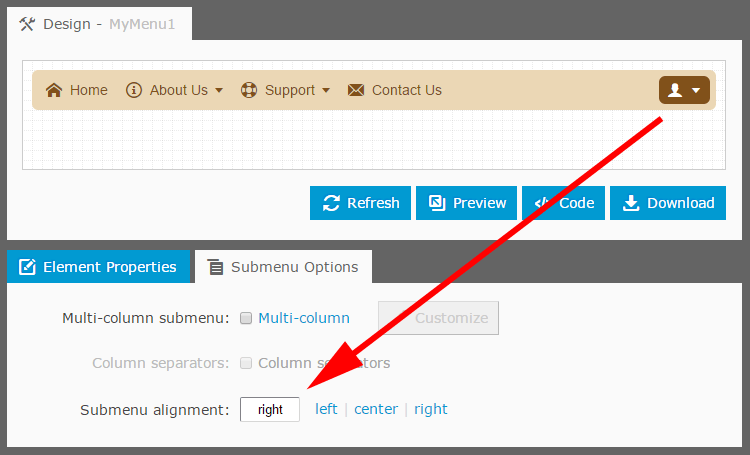
Set the correct submenu alignment, especially for the elements on the right side of the menu bar.

To set the alignment, select the parent element and open the "Submenu Options" tab.
The Submenu alignment property specifies the horizontal submenu position relative to its parent element.

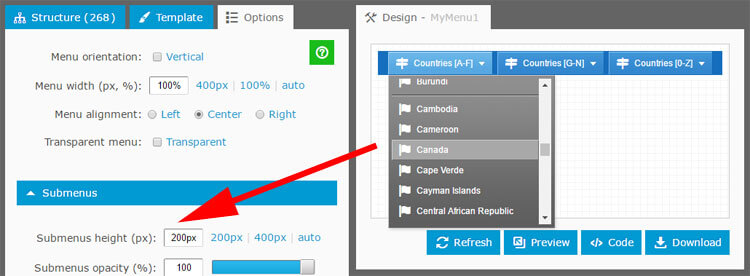
3. Scrollable submenu
Is the submenu a long list of elements? Make the submenu scrollable.
The Submenus height property specifies the maximum height in pixels for submenus. A submenu automatically becomes scrollable if its height less than the real height of its contents.

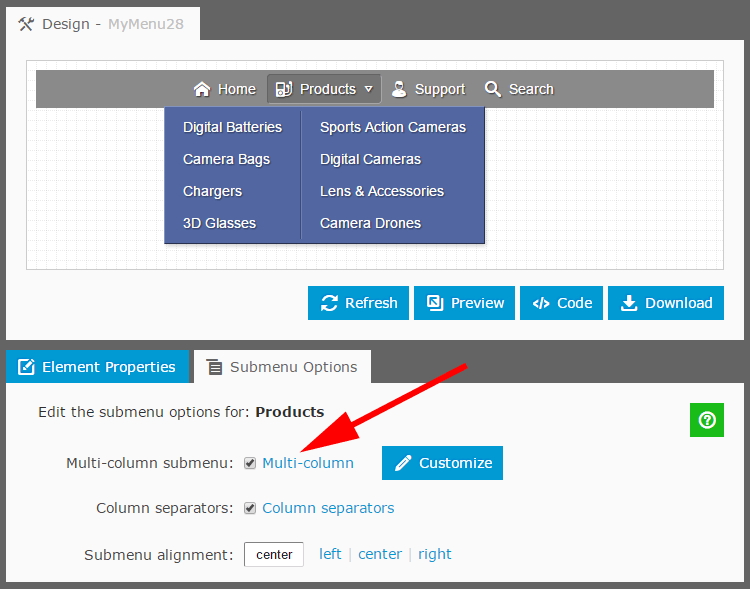
4. Multi-column submenu
Has the element too many child elements? As an alternate way just split them into two or more columns.
Select the parent element (the "Products" in our example) and open the "Submenu Options" tab. The Multi-column submenu property allows splitting the submenu into columns.

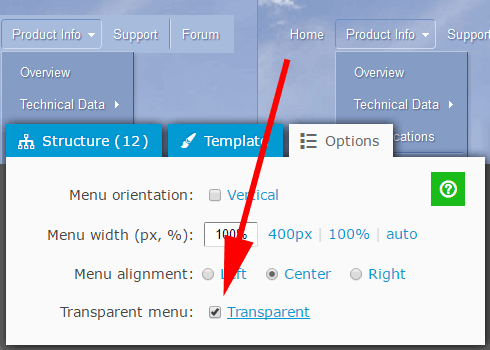
5. Transparent menu
By default, the menu bar has a background. If your website has ist own background you want to show through the menu bar, check the Transparent menu option.

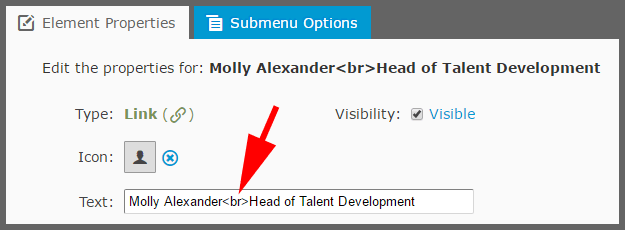
6. Line breaks in the element text
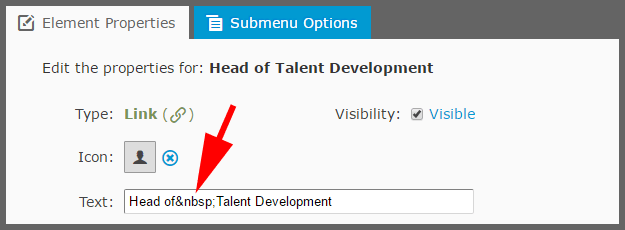
The menu element can include a long text. To add a line break, just insert the "<br>" code.

Unexpected line breaks? In some cases, the browser adds line breaks if the page does not include the correct !DOCTYPE directive.
To remove the line break, use the " " instead of the space.

7. Element highlighting
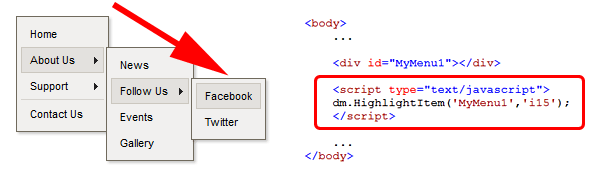
To indicate which page the user is currently viewing, highlight the corresponding menu element with a small JavaScript code. Paste this code into the page below the menu's code.
The code highlights the selected element as well as all the parent elements (the whole navigation path).

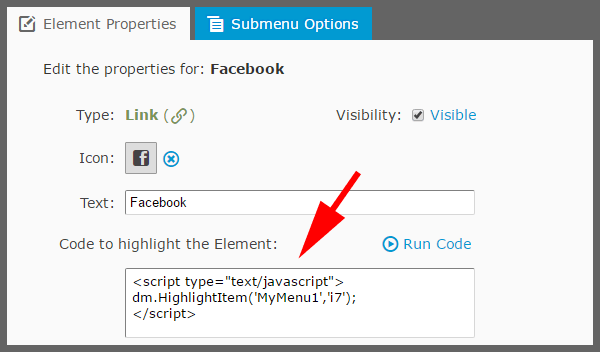
To get the code, click on the element; the highlighting code is under the "Element Properties" tab.

To be continued ...
Links