Dropdown Menus: Tips And Tricks – Part 2

In Part 1, I have highlighted some tips and tricks to get a website menu more user-friendly. In this part, I will continue talking about other useful tips and tricks to get a website menu even more attractive to website visitors.
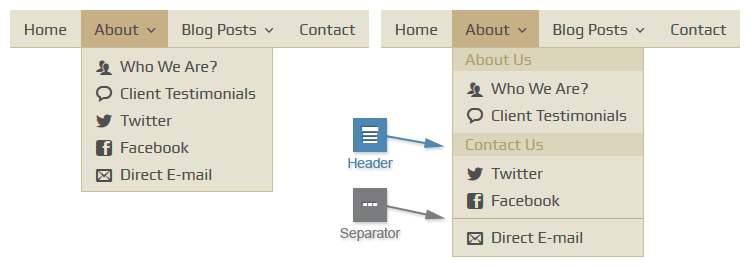
8. Headers and Separators
Just look at these two menus below. The second version includes headers and separators and looks much better.

The Header is a useful element which allows organizing the menu elements into groups.
The Separator is a simple element which represents a thematic break between the groups of elements.
Using these elements significantly increase the user-friendliness of your menu.
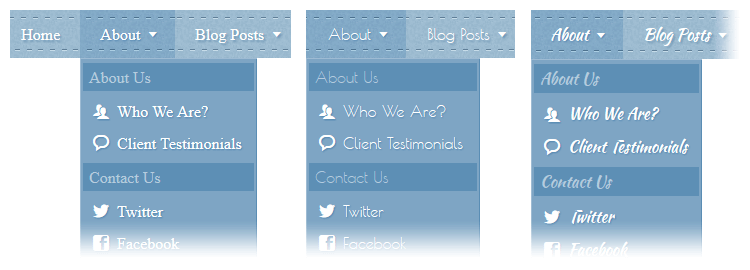
9. Web Fonts
Choosing the right font is an important aspect of any web design project. The look of your menu is not an exception.
What does it mean for website visitors? Quite simply, web fonts can help contribute to a focused brand identity and add value to the user experience.

Menu Generator includes 50+ of the most popular web fonts.
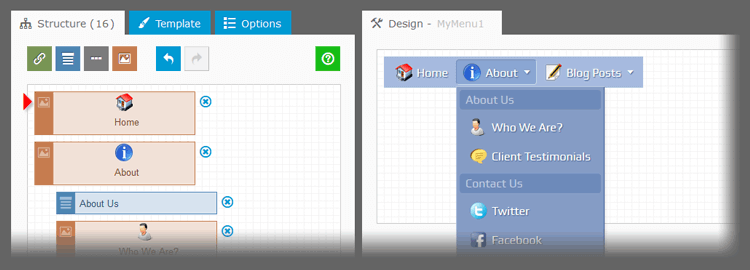
10. Multi-color icons
Icons are very important to the user interface. Menu with icons stands out from the crowd and looks a lot better than the other ones.
Menu Generator includes the collection of mono-color icons, but what about multi-color icons? You can easily use images as multi-color icons for the menu elements.

The menu uses a special mechanism for image preloading. Preloading is a technique where the image is loaded into the cache before it's needed. That way when the image is really needed it is retrieved from the cache and displayed immediately, without an "empty square".
It is recommended to use PNG format because it contains information about transparency. So PNG can easily be added on top of the colored background without editing them.
There is a fantastic icon search engine with more than 500,000 icons - IconArchive.
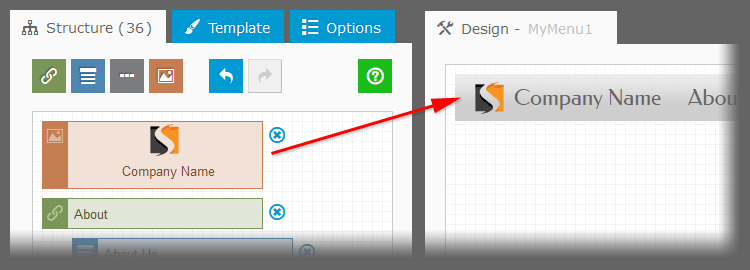
11. Menu with Logo Image
Adding a logo image to the navigation menu is a great way to promote your brand. It is pretty easy.

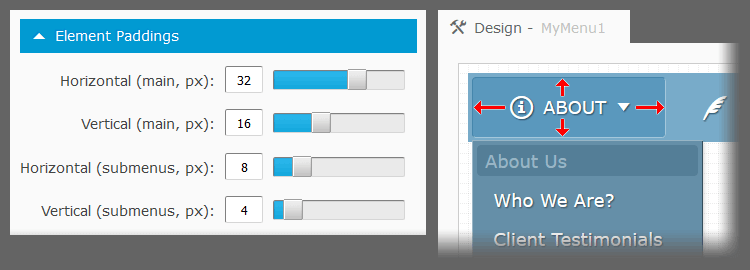
12. Element Paddings
Need more space around an element's content? The padding property allows you to specify how much space should appear between the content of an element and its border.

The paddings help you to set the desired height/width of the menu items for seamless integration.
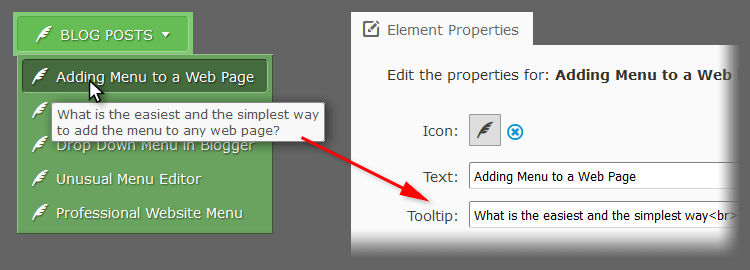
13. Tooltips
A tooltip is a powerful way to provide users with information about the element, when they need it, with minimal effort on their part. The tooltip appears when the user hovers the pointer over an element.

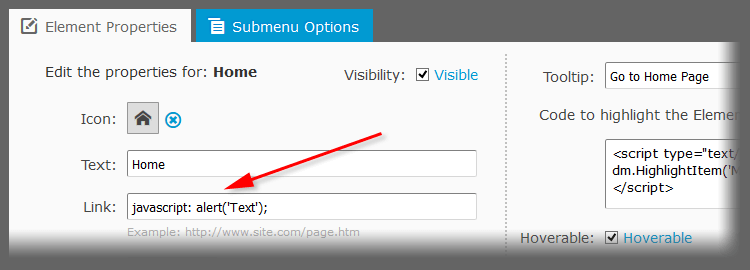
14. JavaScript on element click
Need to launch a client-side procedure, call JQuery method or execute JavaScript function in response to an element click?
Use the following syntax in the Link field: javascript: function(...);

To call two or more functions, use the syntax: javascript: function1(...); function2(...); function3(...);
To be continued ...
Links