How To Add Vector Icons To Website Menu

There is no need to repeat that the most effective way to make site navigation a truly user-friendly is to add icons. Menu Generator includes the collection of 120+ most popular vector icons; you can choose from the general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others.
In my previous blog post, I described how to create a website navigation bar with icons from the fixed collection. This post describes how to add your own icon set to the navigation menu in the Menu Generator.
Creating your own icon set
At the first step, we need to prepare the custom icon set which will be used for the navigation system. There is a fantastic online service Flaticon.com which has the largest database of free vector icons. We use it to prepare the collection of icons for our navigation menu for the cafe website.

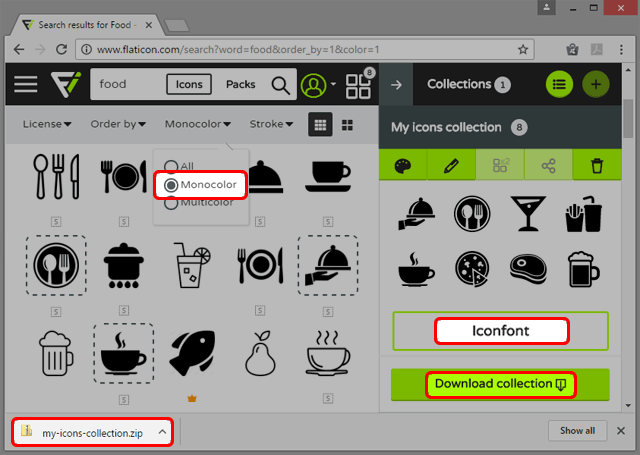
In the search field, we enter the "food" text to find the required icons. By default, the result collection includes both types of icons: vector icons and images. To select only vector icons, we enable the "Monocolor" option.
Next, we add suitable icons to the "My icons collection", click the "Download collection" button, and choose the "Iconfont" format.
Actually, the "icons collection" is a web font with symbols (vector icons).
It is represented by four formats required by browsers: .ttf, .eot, .svg, and .woff
After downloading, we have the single "my-icons-collection.zip" archive, which includes four web font files with vector icons.
Importing the icon set to Menu Generator
All we need now is to upload the "my-icons-collection.zip" icon set (not required to extract files) to our menu project in the Generator.
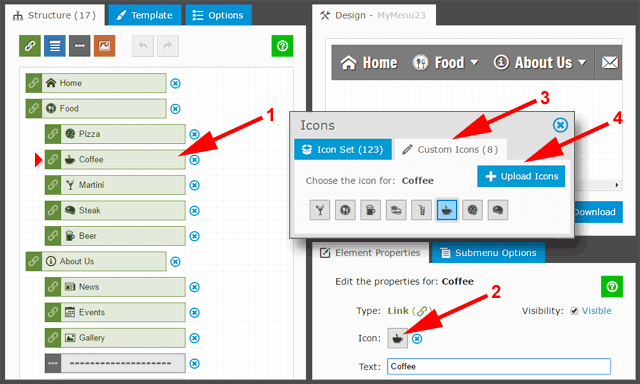
We select any element (1) in the structure, next click on the element's icon in the properties form (2), next click on the "Custom Icons" tab (3) and upload (4) the "my-icons-collection.zip" file from the local disk. Done!

Now we see our "food" icons in the application and can assign them to the elements.
Safari on MAC automatically extracts the contents of a ZIP file when it is downloaded. Thus, after downloading the "my-icons-collection.zip", you should again create a single ZIP archive with icon files before uploading it to Menu Generator.
To disable the auto-extract feature, do the following:
Safari -> Preferences -> General -> Uncheck "Open "safe" files after downloading".
Conclusion
For each project in Menu Generator, you can upload a separate icon set. If you re-upload the updated icon set, please check the icons in the menu; they may be disordered. If you delete the project, the custom icon set will be lost.
We used the most popular service Flaticon.com. You can also try out other icon font generators, such as Icomoon.io, Fontello.com, etc.
If you have any questions, please use the Question Form.
Links