How To Create Menu With Images

It's a well-known fact that images can help attract more visitors to the website, and ultimately help to achieve business goals such as sales. So why not add images to the menu to make website navigation more user-friendly?
In this post, I will describe how to add images to the website navigation system. Knowledge of HTML, CSS or JavaScript is not required.
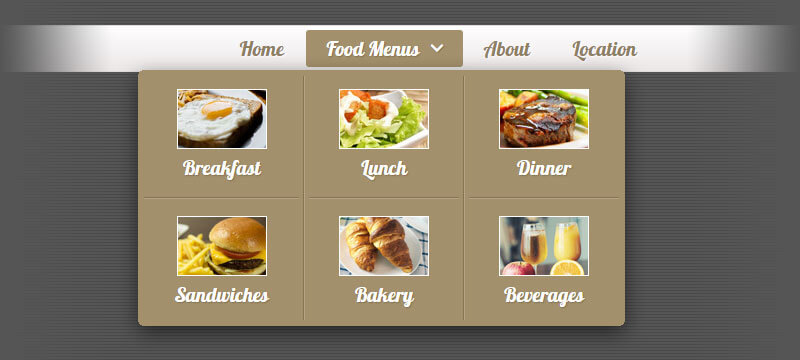
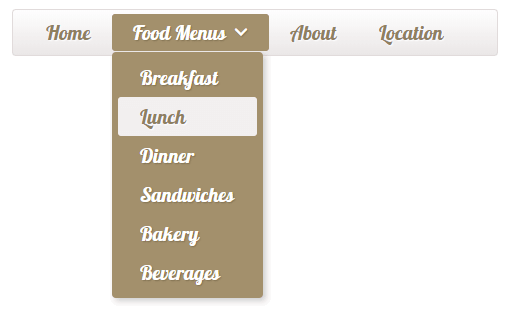
Let's assume that we manage a website linked to a cafe or restaurant business. Our website needs a simple navigation bar which includes the "Food Menus" root element with the child elements "Breakfast", "Lunch", "Dinner" and others.

To create such a menu with images, no need to write HTML/CSS code - all we need is the Dropdown Menu Generator (the online tool which does everything automatically).
Adding root elements
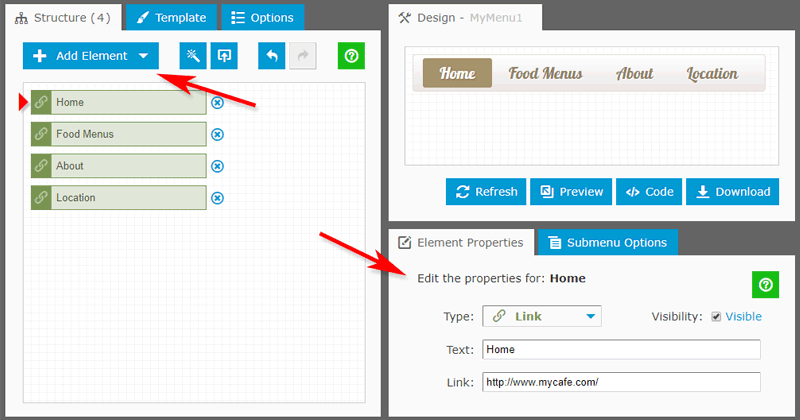
The main part of the application is the Structure Editor. It is based on drag-and-drop functionality and enables us to easily create a navigation structure with multiple levels of hierarchy.
To add an element to the structure, we click on the "Add Element" button. Under the "Element Properties" Tab we set the Text and the Link (URL) of the page.

Adding child image elements
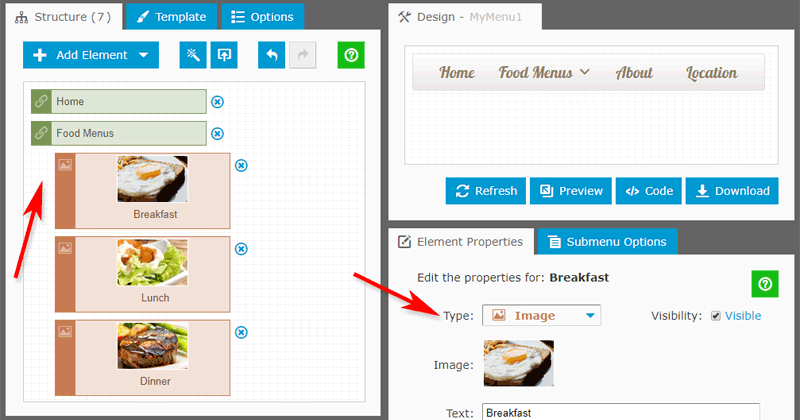
When the root elements have added to the structure, we add images and make them child elements (as a submenu) of the parent "Food Menus" element.
To make an element as a child, we drag it and put it underneath the parent element to the same location with a small indent on the left.

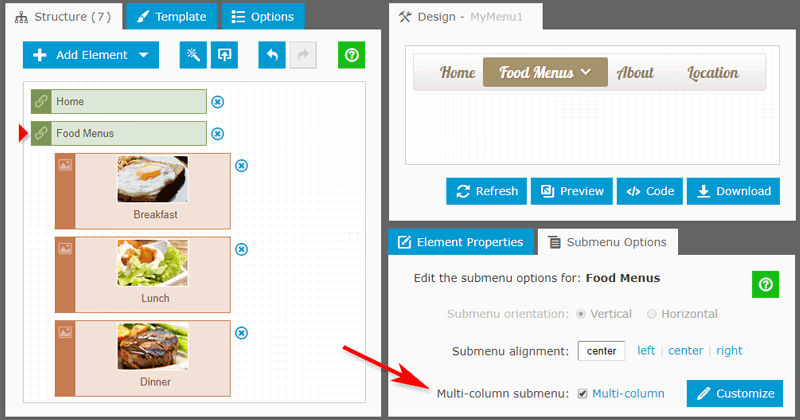
Splitting the submenu into columns
On the next step, we split the "Food Menus" child elements into columns. The multi-column submenus look more attractive to users. We select the "Food Menus" (just click on it) and enable the "Multi-column submenu" option under the "Submenu Options" Tab.
Now our website navigation menu looks and serves much better.

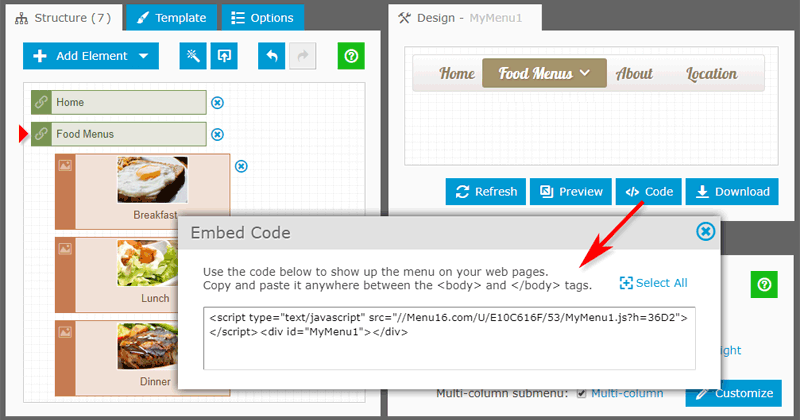
Adding the menu to the web page
To add our menu with images to the web page, we copy the Embed Code and paste it in the page HTML anywhere between the <body> and </body> tags. Pretty simple and efficient.

Image Preloading Mechanism
The navigation system uses a specific mechanism for image preloading. Preloading is a technique where the image is loaded into the cache before it's needed. Thus, when the image is really needed, it is retrieved from the cache and displayed immediately, without an "empty square".
Live Demo
This Live Demo demonstrates the plain web page with a simple navigation menu for the cafe/restaurant website. The "Food Menus" element includes the child elements with images.
Links